Mémoire
Les sciences cognitives et le design d'interface
COMMANDITAIRE
Étude
ANNÉE
2020
RÔLE
Chercheur
En quoi les nouvelles utilisations
d’interfaces comme
la réalité augmentée remettent-elles en cause les principes
fondés des sciences cognitives
et de l’UI/UX design
en lui offrant
un nouvel avenir ?

Introduction

Aujourd'hui, on tend à fusionner les métiers d'UI et d'UX : une pensée commune est que le design d'interface suffit à la conception et que le métier d'UX n'est pas nécessaire.
On oublie que le métier de concepteur d’interface est relié aux sciences et que cette conception n’est pas simplement basée sur des données tombées du ciel. C'est grâce aux sciences, à la psychologie et à la cognition que ces règles sont si fondés.
I. Les sciences cognitives
Les sciences cognitives sont des sciences qui ont pour objectif de décrire, expliquer et stimuler la connaissance. - Larousse
Les sciences cognitives rassemblent
- la psychologie -
- l'intelligence artificielle -
- le langage -
- les neurosciences -
qui étudient le mécanisme de la pensée afin d'expliquer le fonctionnement de l'esprit humain
Pour cela les données sont récupérées par les disciplines suivantes :
La perception
Un événement cognitif qui représente l'objet présent dans l’environnement, dans sa psychologique interne. Elle regroupe les cinq sens, l’ouïe, la vue, l’odorat, le toucher et le goût.
L'intelligence
L’intelligence, regroupe les connaissances rationnelles et conceptuelles de l'humain.
Le Langage
Lui, basé sur une modélisation symbolique,
il offre le moyen de communiquer ou d’exprimer sa pensée de façon vocale ou graphique.
La mémoire
Elle, permet de retenir l'information afin
de la restituer. Elle peut être photographique, perceptive, long ou court terme.
mais aussi aux neurosciences qui, elles, étudient le système nerveux...
- Les deux vitesses de la pensée -

Daniel Kahneman - psychologue et économiste
Bénéficie d'un système 1 - intuitif - et d'un système 2 - réfléchi - .
L'intuition et la réflexion sont deux fonctions séparées, en concurrence mais complémentaires.
Nous agissons sans réfléchir et les décisions que nous prenons “sans réfléchir” ne sont pas pour autant mauvaises.
Il y a une frontière entre la réaction spontanée et réfléchie d'où les biais cognitifs.
Les prises de décisions font appel aux deux systèmes de pensée.

Émotion : Rapide et intuitif
Raison : Lent et réfléchie
Action : Ensemble qui peut effectuer la tâche cognitive
« Les gens n’agissent pas parce que vous le voulez. Ils agissent parce qu’ils ont un besoin à satisfaire et que leur cerveau ne rencontre aucune barrière pour y arriver ! Et donc comment lève t-on les barrières ? En les mesurant. »

Marc Van Rynemant - spécialiste en neuro-sciences appliquées aux médias digitaux
II. Le design d’interface UI et UX design
- L’UX est la relation entre l’expérience et l’utilisateur
- L’UI est la relation entre le design et l’utilisateur
UX
Le terme UX de l’anglais User eXperience désigne la qualité de l’expérience vécue par l’utilisateur dans toute situation d’interaction.
Le concepteur de produit, service ou interface en prenant en compte les besoins et attentes de l'utilisateur final.
UI
Le terme UI de l’anglais User Interface désigne la qualité graphique vécue par l’utilisateur dans toute son évolution.
Le but final de l’UI va être de provoquer une émotion chez l’utilisateur à travers la couleur, typographie et les éléments graphiques.
d'après une étude menée auprès d'utilisateurs et de designers..
45,5%
« multitude d'outils heuristiques basés sur les utilisateurs et qui s'adaptent à toutes conceptions »
54,5%
« méthodologie trop drastique à faire évoluer »
III. L’interdépendance entre les sciences cognitives et le design d’interface
Les méthodologies UX basées sur les perceptions visuelles
Bastien et Scapin
La loi de Bastien & Scapin. Bastien & Scapin sont deux chercheurs en psychologie ergonomique et en ergonomie cognitive.
Lois heuristiques centrées utilisateur : guidage, gestion des erreurs...
Lois de Hick et de Fitts
Les lois permettent de calculer le temps d'interaction qu’il faut à un utilisateur pour prendre une décision en fonction du nombre de choix à sa disposition.
Gelstat
Cette théorie découle de la psychologie de la forme.
Elle permet de comprendre l’influence de notre perception visuelle, la manière dont nous percevons les formes et leur attribuons un sens.
Les méthodologies UX basées sur les réflexions rationnelles
TESTs UTILISATEURs
Ils vont nous permettre
de comprendre le comportement et les véritables difficultés rencontrées par les utilisateurs.
Gardons en tête les biais cognitifs.
SONDAGE
Permet d'impliquer l'utillisateur et de prendre en compte des verbatims ou des informations qu'il n'aurait pas osé dire en présentiel.
A/B test
Recueillir les avis des testeurs non influencés par une autre interface similaire pour déterminer celle qui fonctionne le mieux.
Les méthodologies UX basées sur les réflexions cognitives

IRMF
Mesurer les 52 zones du cerveau.
Ce test permet d’identifier avec une précision chirurgicale, l’activation de certaines parties spécifiques du cerveau en réponse à des stimuli externes.

EEG
Mesurer l’activité électrique du cerveau.
Ce test permet d'observer l'activité électrique du cerveau et donc traduire si les émotions sont positives ou négatives.

EYE TRACKING
Analyser le mouvement de l'oeil et l'ouverture de la pupille.
Ainsi on peut identifier les zones dites « chaudes » de l’interface, les zones lues par les utilisateurs finaux et celles qui seront ignorées.
Il permet de challenger une interface tout en enlevant la part de subjectivité.

GSR
Mesurer le taux de transpiration.
Il est important de noter que la conductance cutanée n’est pas sous contrôle conscient. Elle est modulée de manière autonome par une activité synaptique qui entraîne des particularités du comportement humain, ainsi que des états cognitifs et émotionnels.
Les nouveaux tests plus scientifiques rendent le travail de l'UX designer plus complet, profond et plus fondé.
Mais alors que valent-ils face à la réalité augmentée ?
IV. La remise en cause de ces pratiques bien fondées.

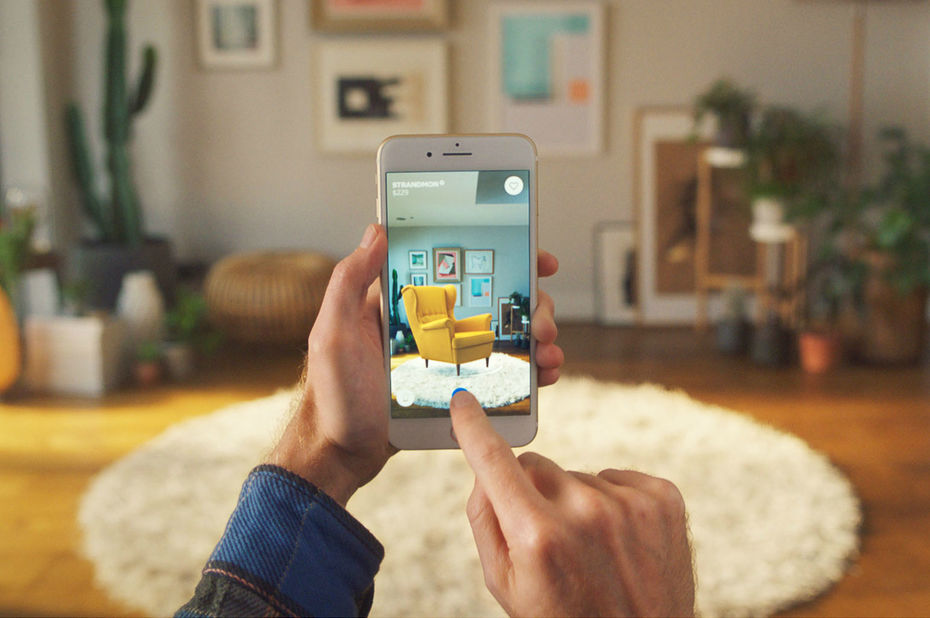
La réalité augmentée
La réalité augmentée souvent appelée AR est une interface qui mêle données virtuelles et le monde réel.
Rapide, innovante et intuitive, elle lie 2D et 3D. C'est avec l'arrivée des smartphones que la technologie s'émancipe.
L'interface augmentée interprète les gestes et les actions en temps réel.
Sa méthodologie
Après de nombreux exemples on s'aperçoit que les méthodologies établies sont souvent insuffisantes.
Le repérage devient complexe : anticiper les évolutions, les imprévus.
Le prototypage devient un réel casse tête : 3D très longue à produire, aucun logiciel de prototypage permet d'introduire des animations 3D.
Les tests utilisateurs en réel et à distance sont compliqués à réaliser et à traduire.
L'UI se voit confronté à une nouvelle contrainte de lisibilité.


